如何使用JS控制DIV内容的滚动条?
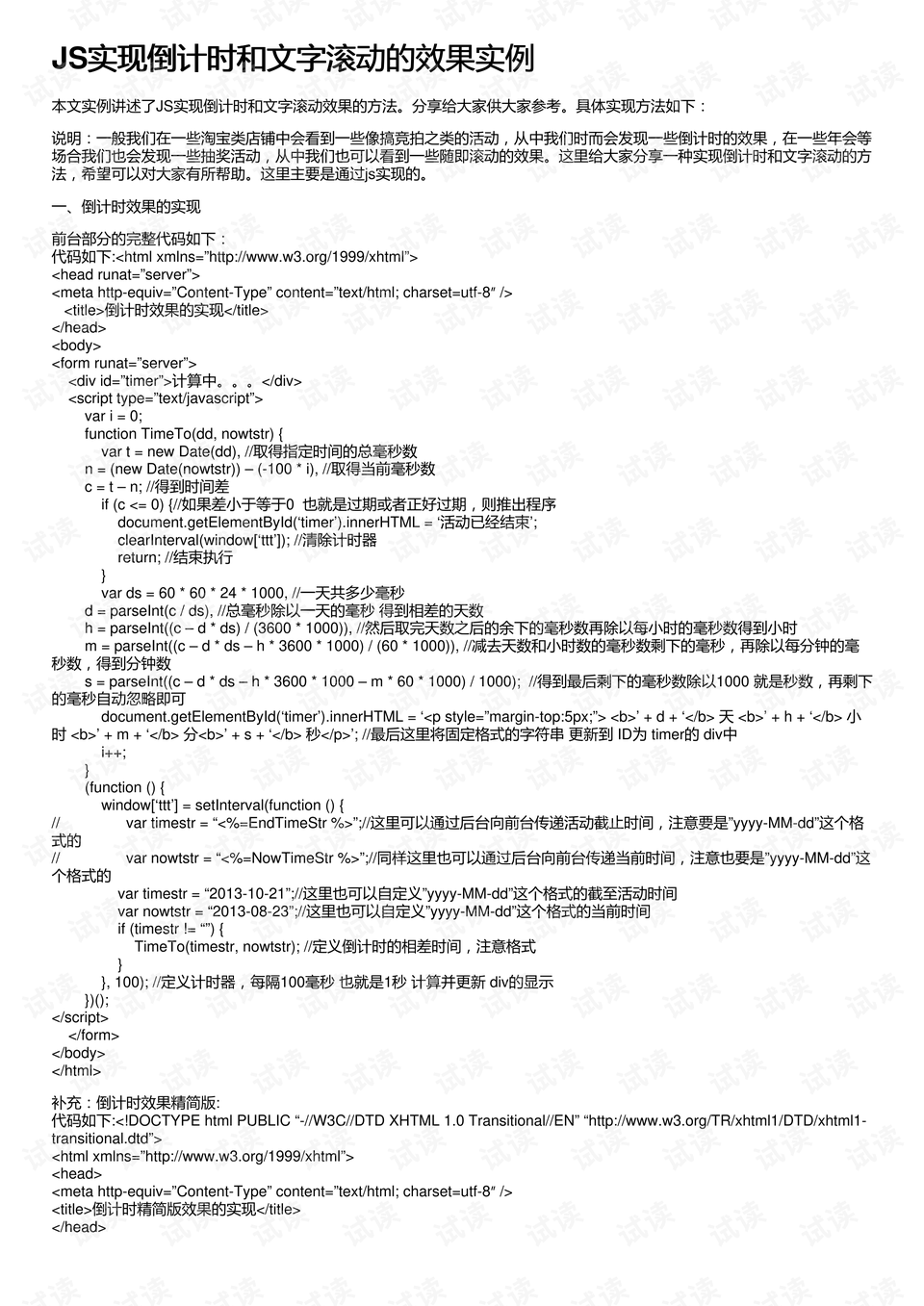
1、首先需要新建一个HTML文档,这里设立一下基本的架构。
2、再新建一个CSS文件,用link关联一下HTML文档。
图片来源:网络
3、创建DIV标签,并且往里面填充内容。
4、先设定一下滚动条内框的大小。6、overflow-y: scroll;overflow-x: scroll;加上这个样式滚动条就会出现了。
js如何监听屏幕滚动到底了?
利用scroll 事件来监听。
当用户滚动指定的元素时,会发生 scroll 事件。scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。